Ein neues Gewand
Im Dezember 2020 haben Elias Schmid und ich, Fabio Krieger einen interessanten Auftrag bekommen. Marco Stuber, Lernendenverantwortlicher der Opacc, gemeinsam mit Marketing-Manager Urs Amrein, erteilte uns die Aufgabe, eine Webseite für unseren Blog zu erstellen, da dieser in der neu überarbeiteten Jobs-Seite nicht untergebracht werden kann. Eine Webseite zu erstellen ist nicht so einfach, wie man vielleicht denken mag. Es stecken diverse Meetings, Vorschläge, Diskussionen und Überlegungen hinter der Fassade, welche im Internet zu sehen ist.
Begonnen haben Elias und ich mit der Planung. Da diese Seite uns repräsentiert, war es uns wichtig, dass alle Lernenden ihre Inputs dazu einbringen können. Deswegen gab es als erstes ein Meeting mit unseren Mitlernenden, in dem wir diverse Ideen sammelten, wie die Webseite aussehen könnte. Schnell war uns klar, dass wir eigentlich nicht nur den Blog separieren möchten. Eine eigene Webseite ermöglicht uns die Lehre, die Lernenden und die Vorgesetzten viel umfänglicher und besser zu beschreiben. Deswegen einigten wir uns auf fünf Menüpunkte: Blog, Lehre, Über uns, FAQ und Kontakt. Das Menü «Blog» enthält alle Blogbeiträge, im Abschnitt «Lehre» soll es eine Zeitleiste geben von der Sekundarschule bis zum Lehrabschluss und im «Über uns» werden die Lernenden und Vorgesetzen vorgestellt.
Somit hatten wir den Inhalt bereits zusammen. Im nächsten Schritt ging es darum, wie das ganze aussehen soll. Mit dem Programm AdobeXD habe ich insgesamt 4 unterschiedliche Mockups, also Prototyp-Designs, erstellt und diese mit Elias zusammen besprochen. Anschliessend haben wir die verschiedenen Versionen den Projektbeteiligten vorgestellt. Schnell konnten wir uns auf eine Version einigen. Damit war auch diese Grundlage festgelegt.
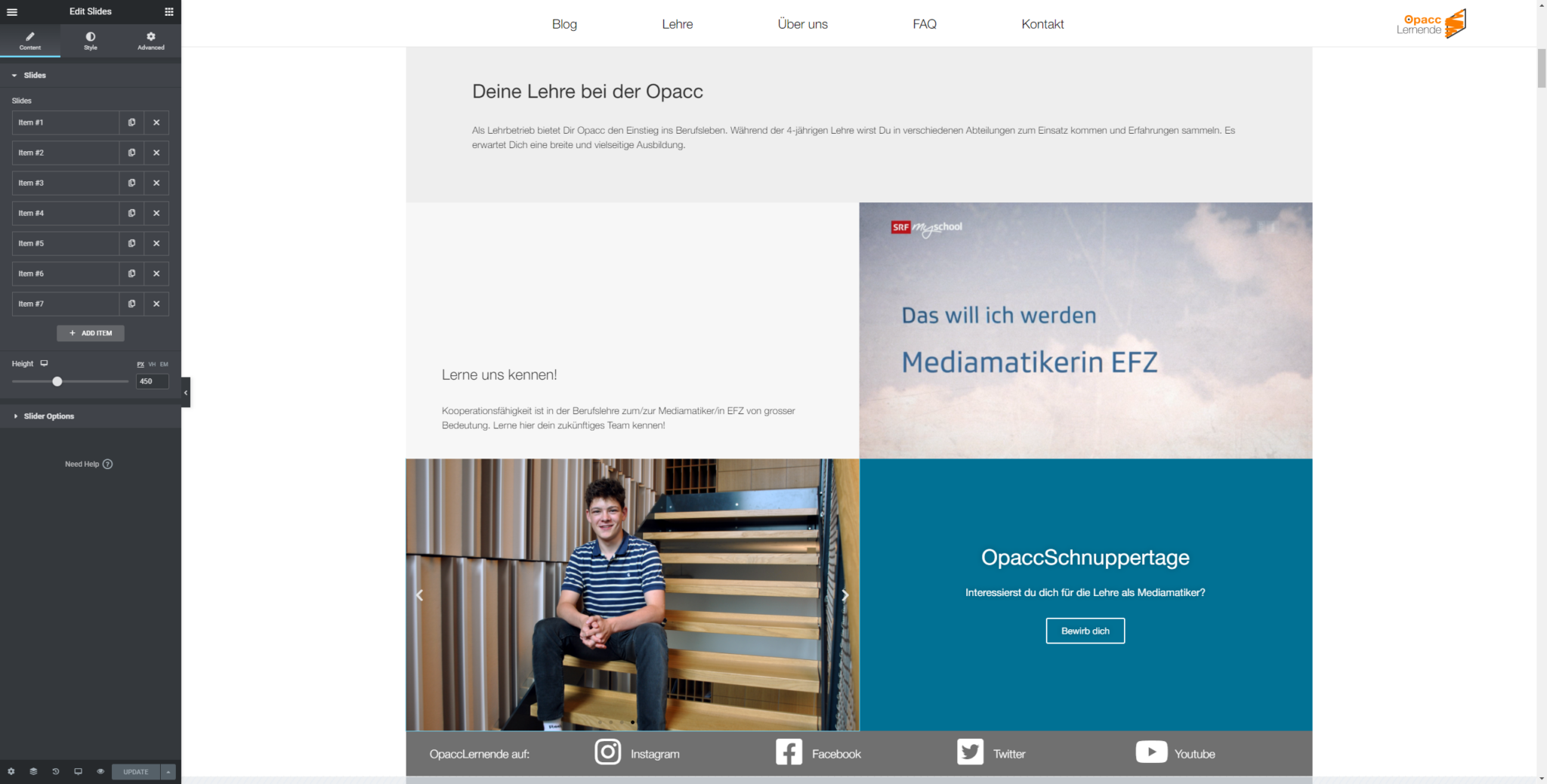
Nach diesem Schritt ging es an die Umsetzung. Aber wie baut man eine voll funktionsfähige Webseite mit dynamischem Content in weniger als 5 Wochen? Hier kommt das Tool WordPress ins Spiel. WordPress ist ein System, welches dir ein freies Content-Management ermöglicht. Zudem kannst du die Möglichkeiten beinahe ins Unendliche erweitern, indem du zusätzliche Plugins installierst. Das haben wir auch getan. Da wir keine Zeit hatten, ein eigenes Theme/Design zu programmieren, wir aber trotzdem genau unser Design umsetzen wollten, war das Plugin Elementor genau das, wonach wir gesucht haben. Elementor macht das Erstellen von Themes, Seiten und Beiträgen um einiges leichter. Per Drag-and-Drop und diversen Einstellungen haben wir innert den folgenden drei Wochen unsere Webseite zusammengebaut. Wie nach jedem Schritt gab es im Anschluss ein Meeting, indem wir noch Kleinigkeiten und Verbesserungen besprochen haben. Nach zwei weiteren Wochen Finetuning war es dann so weit. Am 1. März 2021 konnten wir die neue Lernenden-Webseite veröffentlichen. Und wie findest du das Endprodukt? Schreib deine Meinung in die Kommentare!