Medien für Marketing-Aktion erstellen
Im überbetrieblichen Kurs «Medien für Marketing-Aktionen erstellen» drehte sich alles um unsere fiktive Firma Juice, die Biokombucha herstellt. Für diese Firma habe ich, Lino, zusammen mit Jonas Beltrametti, einem Mitschüler, innerhalb von 5 Tagen ein Konzept, einen Produktfilm, ein Printprodukt und eine Landingpage erstellen.
Am ersten Tag des Kurses bekamen wir eine kurze Einführung in das Projekt und durften zwischen vier Produkten wählen, zu diesem Produkt gab es ein kurzes Video, in dem das Unternehmen und das CI/CD vorgestellt wurden. Am Nachmittag begannen wir bereits mit dem Konzept, dazu erstellten wir eine SWOT-Analyse, in der wir die Stärken, Schwächen, Chancen und Bedrohungen verglichen, außerdem erstellten wir Personas und Mockups.
Am zweiten und dritten Tag stellten wir das Konzept fertig und drehten den Produktfilm. Dazu bauten wir ein kleines Set, begannen mit der Animation unseres Logos und schnitten unseren Produktfilm zusammen.
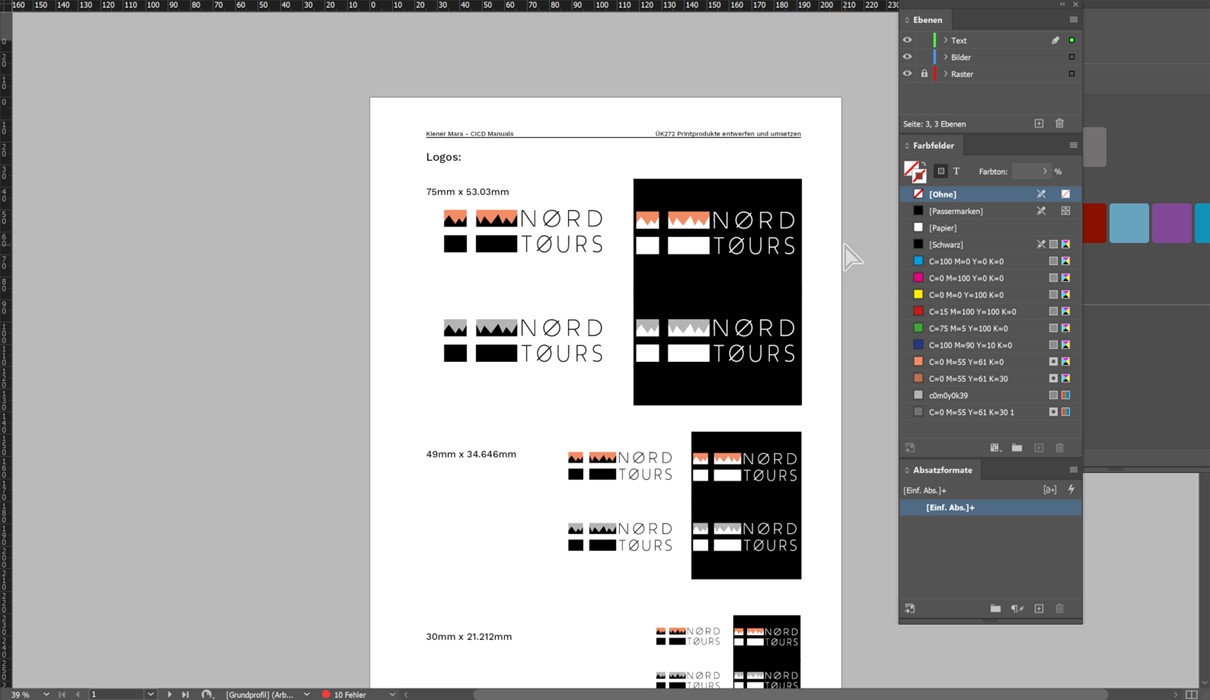
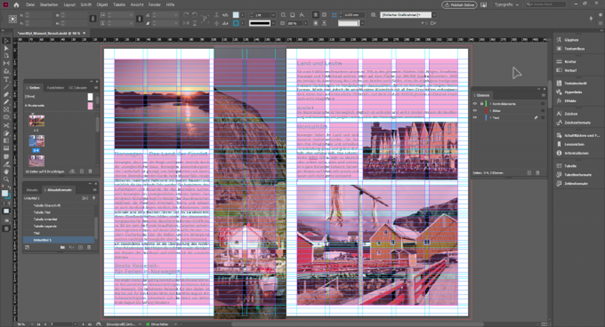
Am vierten Tag haben wir die Arbeit aufgeteilt. Ich war damit beschäftigt, die Printprodukte zu entwerfen, also einerseits ein Roll-up und andererseits einen Produktflyer, während Jonas das Video fertigschnitt und anschliessend renderte.
Am fünften Tag habe ich unsere Landing Page erstellt. Dazu habe ich das erhaltene Template an unser Produkt angepasst und dann das komplette Projekt abgegeben.
Mir hat der Kurs sehr gut gefallen, weil er sehr vielseitig war und ich viele Dinge aus den vorherigen Kursen wiederverwenden konnte. Ich kann auch viel von dem Wissen für meine Arbeit bei Opacc nutzen, da ich derzeit im Marketing tätig bin.